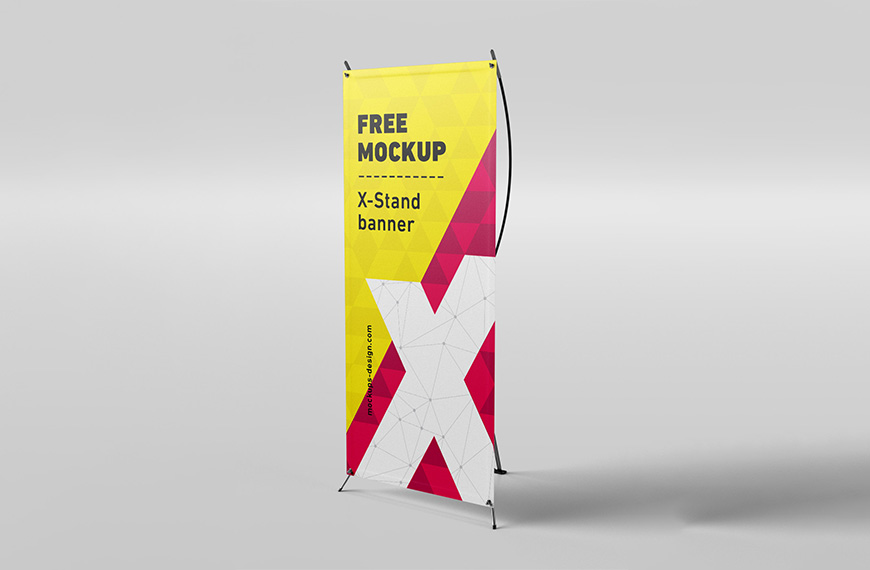
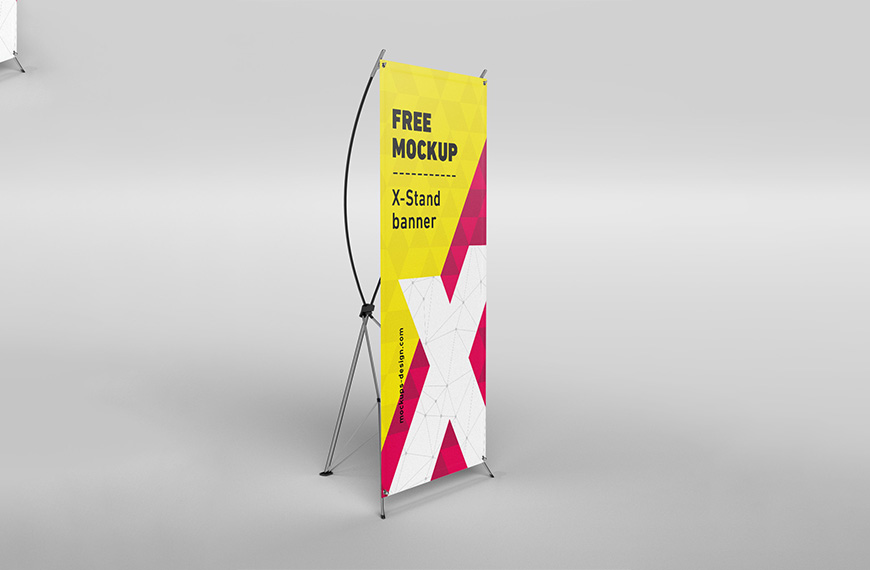
In the realm of graphic design, banner mockups serve as invaluable tools for visualizing designs in realistic contexts. Whether you’re designing banners for websites, social media platforms, or physical displays, mockups allow you to present your work in a professional and polished manner. One crucial aspect of working with banner mockups is scaling adjustments. In this article, we’ll delve into the importance of scaling adjustments in banner mockups and how graphic designers can effectively utilize them to enhance their designs.




Understanding Scaling Adjustments
Scaling adjustments refer to the process of resizing elements within a design to ensure optimal visual impact and coherence. When working with banner mockups, designers often encounter the need to adjust the scale of various elements such as text, images, and graphics to achieve the desired composition and aesthetics.
Importance of Scaling Adjustments in Banner Mockups
Maintaining Visual Harmony: Proper scaling ensures that all elements within the banner mockup maintain visual harmony and proportion. Whether it’s adjusting the size of text to fit within designated areas or resizing images to complement the overall layout, scaling adjustments play a crucial role in achieving visual balance.
Optimizing Readability: In banner design, readability is paramount. Scaling adjustments allow designers to optimize text size and spacing, ensuring that important messages are clear and legible, even when viewed from a distance. By scaling text appropriately, designers can enhance readability without compromising design aesthetics.
Enhancing Composition: Effective composition is key to creating compelling banner designs. Scaling adjustments enable designers to experiment with the placement and size of elements, ultimately enhancing the overall composition of the mockup. By resizing elements strategically, designers can guide the viewer’s eye and create focal points that draw attention to key messages or visuals.
Adapting to Different Platforms: Banner designs are often used across various platforms and devices, each with its own set of display specifications. Scaling adjustments allow designers to adapt their mockups to different screen sizes and resolutions, ensuring consistent visual impact across all platforms. Whether it’s a website banner or a social media header, scaling adjustments ensure that the design remains cohesive and impactful regardless of the viewing environment.
Best Practices for Scaling Adjustments
Maintain Proportional Scaling: When resizing elements within a banner mockup, it’s important to maintain proportional scaling to avoid distortion and pixelation. Most graphic design software offers tools and features for resizing elements while preserving aspect ratios, ensuring that designs remain crisp and professional.
Consider Viewing Distance: Take into account the intended viewing distance when making scaling adjustments. Elements intended for close viewing, such as headlines or call-to-action buttons, may require larger sizes for optimal visibility, while background images or decorative elements can be scaled down accordingly.
Test Across Multiple Devices: Before finalizing a banner design, it’s advisable to test the mockup across multiple devices and screen sizes to ensure that scaling adjustments are effective across different platforms. This helps identify any potential issues with readability or visual coherence that may arise due to varying display specifications.
Conclusion
Scaling adjustments are a fundamental aspect of working with banner mockups in graphic design. By mastering the art of scaling, designers can create visually stunning banners that captivate audiences and effectively convey their messages. Through careful consideration of proportions, readability, and composition, designers can harness the power of scaling adjustments to elevate their banner designs to new heights of creativity and impact.
| Author | Mockups Design |
| File Type | .psd |
| Layered | Yes |
| Smart-Object | Yes |
| License | Commercial Use |