Animation and transitions enhance user experience and engagement in the dynamic digital design landscape. For graphic designers, evaluating animations and transitions within the context of mobile interfaces is essential to ensure seamless interactions and intuitive navigation. Phone mockups are indispensable tools for designers to assess the effectiveness of animations and transitions in their designs. This article explores the significance of evaluating animation and transitions on phone mockups and their impact on user interaction.





Enhancing User Experience with Animation
Animation is powerful for conveying information, guiding user attention, and creating delightful interactions within mobile applications and websites. Whether it’s a subtle micro-interaction, a fluid transition between screens, or an attention-grabbing loading animation, well-executed animations can elevate the overall user experience and make interfaces more engaging and intuitive.
Guiding User Attention
One of the key benefits of using animations and transitions is their ability to guide user attention and communicate spatial relationships between different elements within the interface. By incorporating animations into navigation menus, buttons, and interactive elements, designers can provide visual cues that help users understand the structure and hierarchy of the interface. For example, sliding panels, fading overlays, and expanding cards can indicate changes in content or context, making it easier for users to navigate the interface.
Creating Seamless Transitions
Transitions provide continuity and flow between different states or screens within a mobile application or website. Whether transitioning between pages, displaying modal dialogs, or revealing hidden content, smooth transitions contribute to a cohesive and immersive user experience. Phone mockups allow designers to preview and fine-tune transitions, ensuring they feel natural and responsive across various devices and screen sizes.
Optimizing Performance and Responsiveness
In addition to aesthetics, designers must consider performance and responsiveness when evaluating animations and transitions on mobile interfaces. Choppy animations, slow loading times, and unresponsive interactions can detract from the user experience and frustrate users. Phone mockups enable designers to test the performance of animations in simulated environments, identify potential bottlenecks, and optimize animations for smoothness and efficiency.
Iterative Design and Prototyping
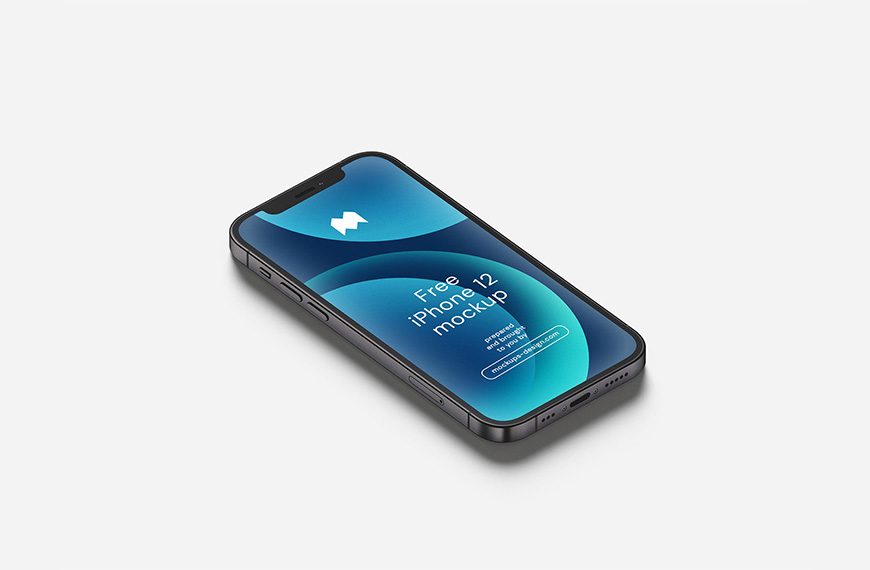
Phone mockups facilitate an iterative design and prototyping process where designers can experiment with different animation techniques, iterate on design ideas, and gather feedback from stakeholders and end users. By creating interactive prototypes with realistic animations and transitions, designers can simulate user interactions, validate design decisions, and refine the user experience iteratively. This iterative approach allows designers to address usability issues and fine-tune animations based on user feedback, resulting in visually appealing and intuitive interfaces.
Ensuring Accessibility and Inclusivity
When evaluating animations and transitions, designers must consider accessibility and inclusivity factors to ensure all users can interact with the interface effectively. Some users may have visual impairments, motion sensitivities, or cognitive disabilities that impact their ability to perceive and interpret animations. Designers should provide options to disable or adjust animations, use alternative cues for conveying information, and adhere to accessibility standards to make interfaces more inclusive and accessible to everyone.
Conclusion
In conclusion, phone mockups are crucial in evaluating animations and transitions within mobile interfaces designed by graphic designers. By leveraging phone mockups, designers can create immersive and engaging user experiences that leverage the power of animation to guide user attention, create seamless transitions, and optimize performance and responsiveness. Through iterative design and prototyping, designers can refine animations based on user feedback and ensure that interfaces are accessible and inclusive to users of all abilities.
| Author | Mockups Design |
| File Type | .psd |
| Layered | Yes |
| Smart-Object | Yes |
| License | Commercial Use |